New Project
MNYTRA INDIA

Brief
Myntra is the leading e-commerce platform in India. It is a platform tailored for the region, providing customers with an easy, secure and fast online shopping experience through strong payment and logistical support.
Challenges
With increasing number of people engaging in smartphones, mobile has significantly changed the way people shop.Myntra.com aims at providing a hassle free and enjoyable shopping experience for shoppers across country. Myntra wanted to build a shopping app to ensure seamless access to all devices, on all platforms of Android,IOS, and windows.
Goals
Steering customers towards popular products.
Having an efficient means of purchasing one or more products
Ability to support a single page for each product
Having a clear way of locating specific products
Ensure that shoppers are not facing any trouble in the checkout process
The brief included an MSCW feature prioritization that would influence the finished wire frames.

User Personas
User 1: John, Engineer
GOALS:
Ease of ordering- Has selected watch and now wants to complete the checkout process
Frustration:
Lack of expert specialist knowledge
Lack of curated product.
User 2: Ellen, Retired Teacher
GOALS:
Easy quick delivery
Other buyer reviews
Related items
Great customer service.
Frustration:
Lack of delivery options
Lack of product fit information
I identified several trends through the persona and user interviews .
What users want
· “Real life” experience
· Curated product
· Easy quick delivery
· Other buyers reviews
· Related items
· Expert knowledge and opinion
· Efficient checkout process
What frustrates users
· Lack of delivery options
· Lack of Expert specialist knowledge.
Competitor Research

My goal is to compare and identify common features across these sites and potential opportunities for Myntra to differentiate itself.
The most important takeaway from this activity was learning how different websites organised their selection and the overall layout they used for those websites. This was helpful information that helped solidify the stage for my second phase of research.
Site Mapping and Information Architecture:
To help my user John and Ellen in solving this problem, I had to develop the sitemap and global navigation of the e-commerce site.
By defining the information architecture and sitemap through a card sorting process, it would enable John and Ellen to navigate through the website as intuitively as possible.
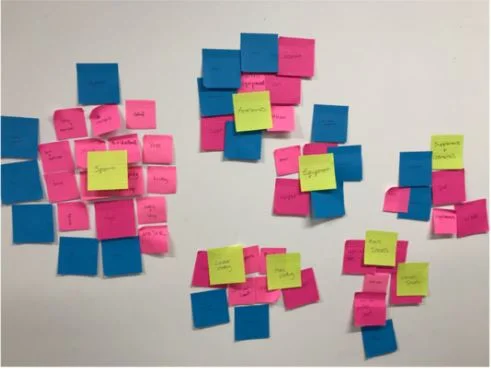
CARD SORTING:
I gave the sample product inventory items to 2 different users and asked them to categorize the products and label them as made sense to them.
With all the categories created through this open sorting method, I placed them into trends through affinity mapping to produce the main categories of my sitemap.

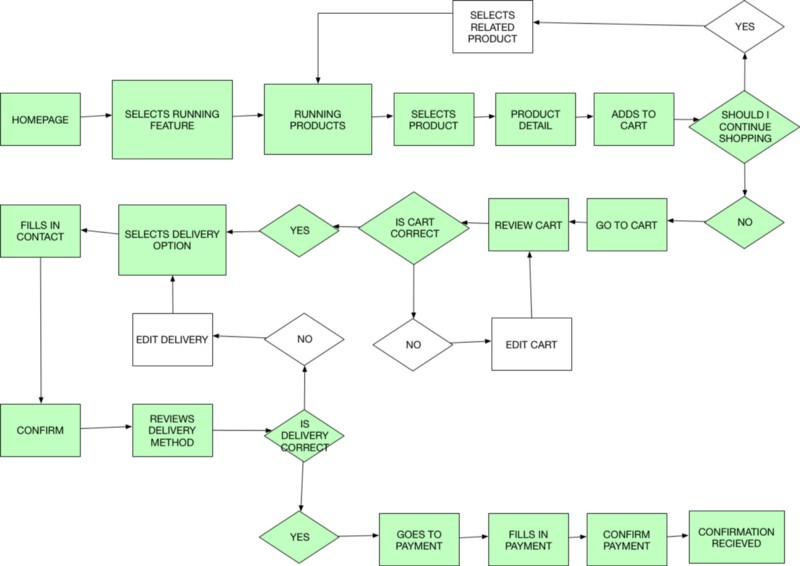
System map to demonstrate how a user might navigate through the website.

User Flows:
Before designing a paper prototype of the website, a user flow was created first.

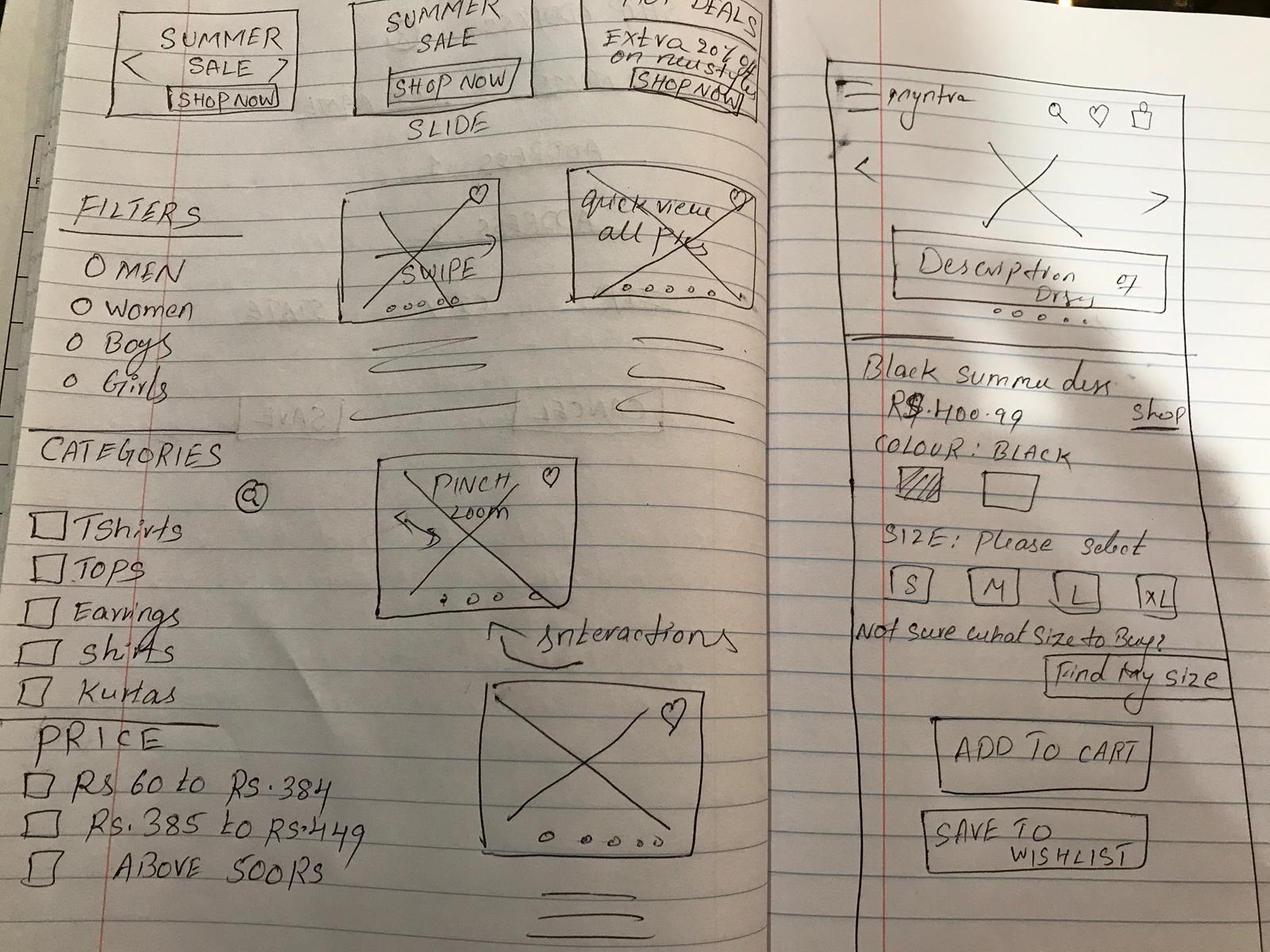
Paper prototyping:
Sketching out the screens and then testing them with users allowed me to identify features that needed to be changed or added.



Wire framing
Based on the feedback, I began to design my first wire frames using FIGMA. I made sure to prioritise the features that would best address the needs of the users throughout the website.



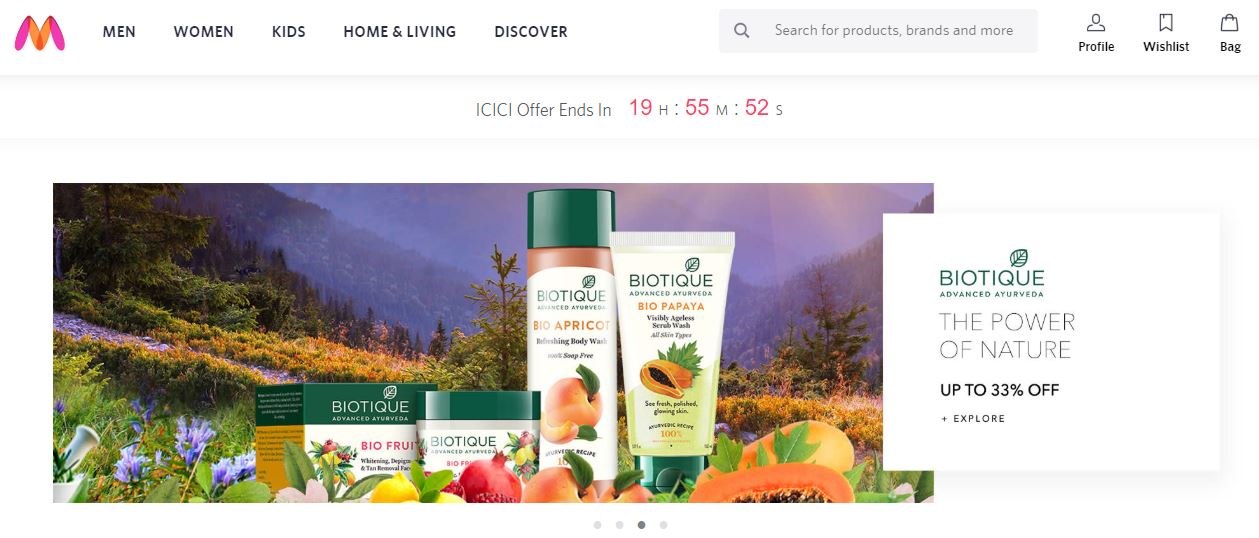
Homepage — in the original design I was hoping to feature an interactive ‘real world’ display that would reflect real life I included a global and secondary navigation as well as a search bar.
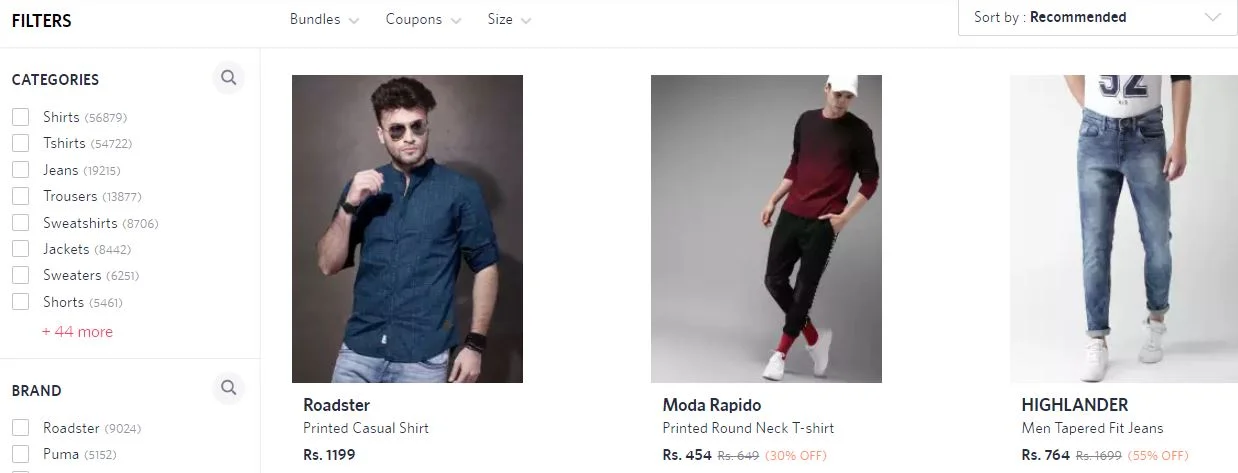
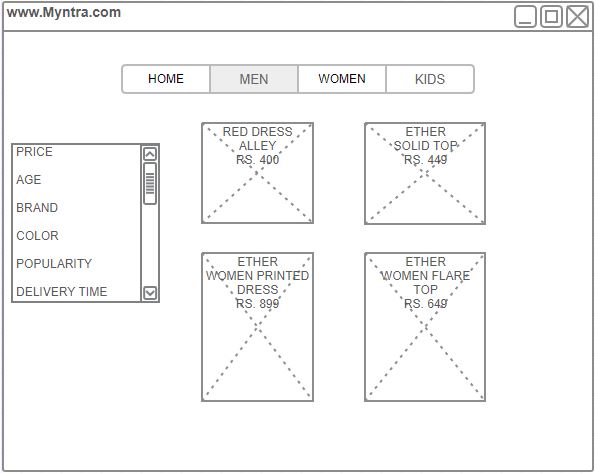
Product Category Page—Once a user selects certain category they are brought to a page that lists all the items under that specific category. Using a filter and sort by function they can select what they like. I also included a breadcrumb trail to make it easier for the users to navigate and identify where there are within the website.
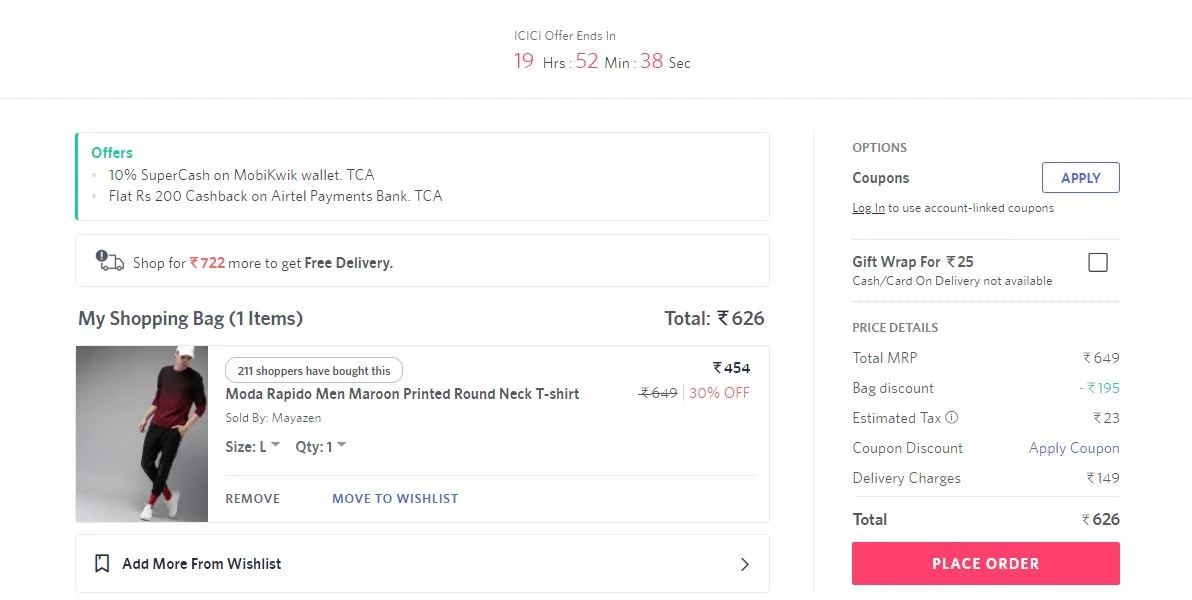
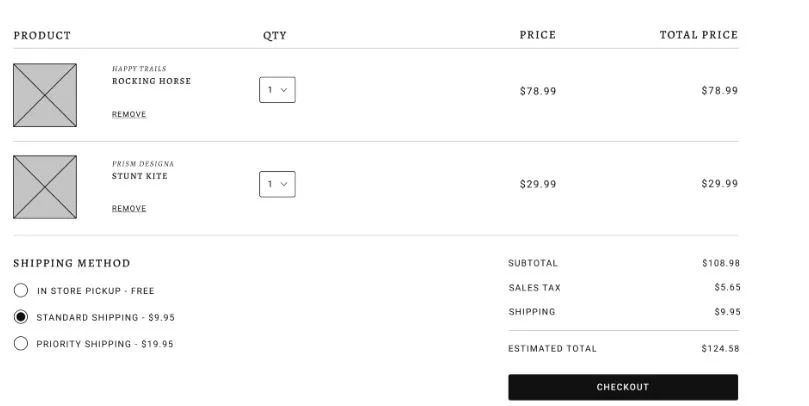
Cart summary page:
Once the checkout now button or cart icon was selected, a user would be led to the cart summary page pictured below. This was the first step in the checkout process where users could review and make changes to their cart as appropriate.
Usability Testing:
Once I completed my wire frames, I created a prototype of my website to begin usability testing.